-

Grokking GraphQL
-

Array Grouping Explainer
-

Functions, fat arrows and parentheses
-

Interviews are about telling a story
-

A Blog on Blogging
-

Introducing `findLast` and `findLastIndex`
-

`at` coming soon to ECMAScript
-

How to Give Better Code Reviews
-

React 18: Terms and Functionality
-

Let's talk about Lodash
-

Diving into Husky and Lint-staged
-

A Guide to ESLint
-

From JavaScript to Rust : Data Types
-

Setting up my new Machine
-

If Your Tech Interview is Three Tech Interviews in a Trench Coat and I Do Five is It Additive or Exponential
-

New Gatsby Course!
-

Diagnosing Performance Issues
-

Migrating from eslint-loader to eslint-webpack-plugin
-

Web Vitals Explained
-

Performance Tools
-

Code Splitting Explained
-

Symlinks and Npm
-

The Anatomy of package.json
-

Babel: Plugins, Presets and Parsers
-

Event Listeners Explained
-

Rust and References
-

Javascript ||, aka Why Doesn't This Work?!
-

“Subcommands” in Yargs
-

Senior Interviews != Three Junior Interviews in a Trench Coat
-

Sibling State with React Hooks
-

Ownership in Rust
-

Rust variables and mut
-

Designing a Technical Interview
-

My First Experience with Rust
-

The Challenge of Precise Language
-

Template literals in JavaScript
-

Making Sense of Syntax
-

Upgrading to Blog Theme 2.0
-

The Art of Learning
-

JavaScript Map is getting upsert!
-

Is it Webpack or Node?
-

Discovering Theme UI
-

My Screencasting Workflow
-

Why I Decided to Join the Themes Team
-

Documenting a New Feature
-

Remote Work Tips for Teams
-

Nevertheless, she coded
-

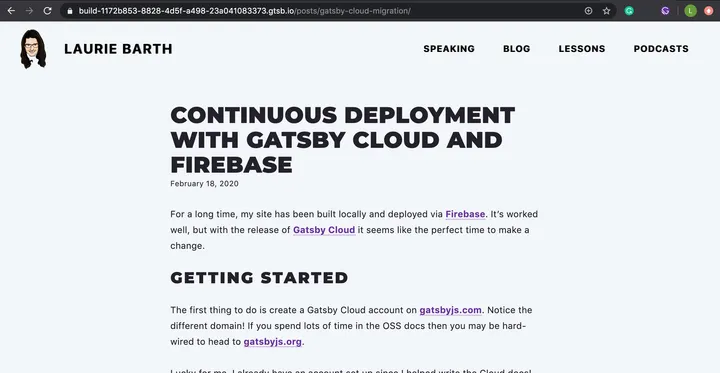
Continuous Deployment with Gatsby Cloud and Firebase
-

Gatsby Theme Shadowing